Conceptos Esenciales de Tecnología: Sistemas Operativos y Desarrollo Web
Enviado por Chuletator online y clasificado en Informática y Telecomunicaciones
Escrito el en  español con un tamaño de 5,81 KB
español con un tamaño de 5,81 KB
¿Qué es un Sistema Operativo?
- Qué es: Es el software principal que permite que una computadora o dispositivo funcione, gestionando el hardware y los programas.
- Para qué sirve: Permite usar el dispositivo, administrar archivos, ejecutar aplicaciones y conectar con otros dispositivos.
Ejemplos de Sistemas Operativos
Sistema Operativo de Microsoft (Windows)
- Qué es: Es el sistema operativo creado por Microsoft.
- Para qué sirve: Permite gestionar computadoras personales, portátiles, tabletas, ejecutar programas, juegos, etc.
MacOS
- Qué es: Sistema operativo de Apple para computadoras Mac.
- Para qué sirve: Gestiona todo el funcionamiento de las MacBooks y iMacs.
iOS
- Qué es: Sistema operativo de Apple para iPhone y iPad.
- Para qué sirve: Permite usar aplicaciones y gestionar dispositivos móviles de Apple.
Android
- Qué es: Sistema operativo móvil de Google.
- Para qué sirve: Permite gestionar smartphones, tabletas, Smart TVs y más, de diferentes marcas (Samsung, Xiaomi, etc.).
¿Qué es Backend?
- Qué es: Parte oculta de una web o aplicación, trabaja en el servidor.
- Para qué sirve: Se encarga de procesar datos, conectarse a bases de datos, gestionar usuarios, seguridad, etc.
¿Qué es Frontend?
- Qué es: Parte visual de una web o aplicación, lo que ve el usuario.
- Para qué sirve: Permite mostrar contenido, botones, formularios, todo lo que el usuario puede interactuar.
¿Qué es JavaScript?
- Qué es: Lenguaje de programación que trabaja principalmente en el navegador.
- Para qué sirve: Permite crear interactividad en páginas web (como menús, sliders, juegos, etc.).
HTML (HyperText Markup Language)
- Qué es: Lenguaje de marcado.
- Para qué sirve: Se usa para estructurar el contenido de páginas web (texto, imágenes, botones, etc.).
CSS (Cascading Style Sheets)
- Qué es: Hojas de estilo en cascada.
- Para qué sirve: Se usa para dar estilo a las páginas web (colores, fuentes, tamaños, diseño responsivo).
PHP (Hypertext Preprocessor)
- Qué es: Lenguaje de programación del lado del servidor.
- Para qué sirve: Permite crear páginas web dinámicas, procesar formularios, gestionar bases de datos, etc.
MySQL
- Qué es: Sistema de gestión de bases de datos relacional.
- Para qué sirve: Permite almacenar, organizar y consultar datos (ideal para webs, aplicaciones, etc.).
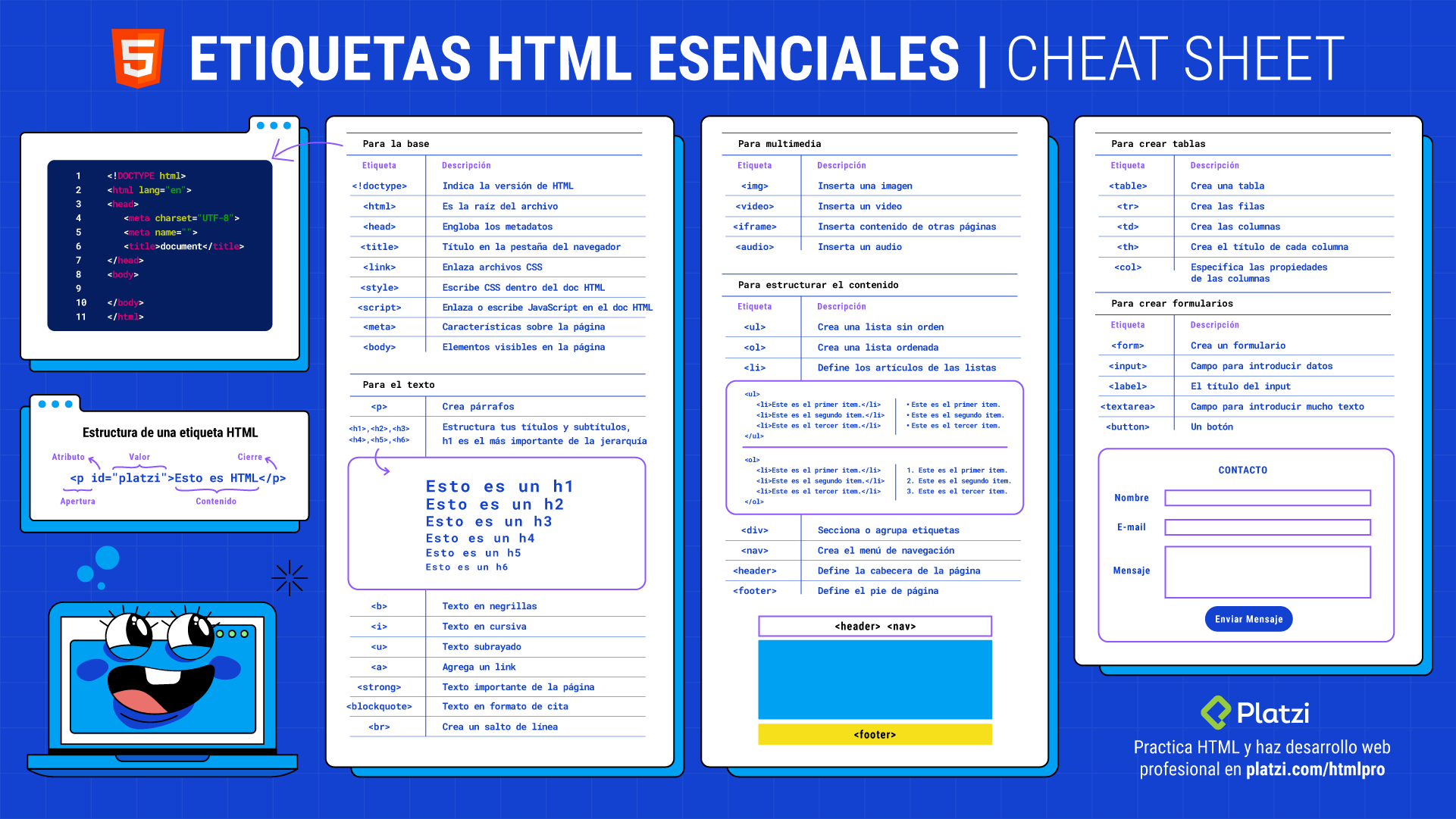
Códigos Básicos de HTML (Funciones Principales)
<!DOCTYPE html>: Indica que es un documento HTML.<html>: Inicia la estructura de la página web.<head>: Sección para configuraciones internas (título, estilos, etc.).<title></title>: Título que aparece en la pestaña del navegador.<body>: Cuerpo de la página, donde van todos los elementos visibles.<h1>a<h6>: Encabezados (títulos) de mayor a menor tamaño.<p></p>: Párrafo de texto.<img src="url" alt="texto">: Inserta imágenes.<a href="url">texto</a>: Inserta enlaces a otras páginas.<div>: Contenedor general de elementos (bloques).<span>: Contenedor en línea (dentro de textos).
Códigos Básicos de PHP (Funciones Principales)
<?php ... ?>: Inicia y cierra el bloque de PHP.echo "texto";: Muestra texto en pantalla.$variable = valor;: Crea una variable.if (condición) { ... } else { ... }: Estructura condicional.for ($i=0; $i < 10; $i++) { ... }: Buclefor.while (condición) { ... }: Buclewhile.function nombre() { ... }: Crea una función.$_GET['nombre']: Captura datos enviados por URL.$_POST['nombre']: Captura datos enviados por formulario.